در طراحی گرافیک، نقش کنتراست و روشنایی بسیار حیاتی است. این دو عنصر، چیزی فراتر از ابزارهای سادهی زیباسازی هستند و بر جذابیت بصری، انتقال پیام و حتی تجربه کاربری تأثیر مستقیمی دارند. از لوگوها و پوسترها گرفته تا وبسایتها و اپلیکیشنها، طراحان از کنتراست و روشنایی برای هدایت نگاه مخاطب، برجستهسازی بخشهای مهم و ایجاد حس و لحن خاصی در طرح بهره میگیرند. در این مقاله، به بررسی نقش کنتراست و روشنایی در جذابیت بصری طرحها و همچنین نکاتی برای بهبود آنها در طراحی میپردازیم؛ پس با الو سی ام اس همراه باشید.
کنتراست چیست و چرا اهمیت دارد؟
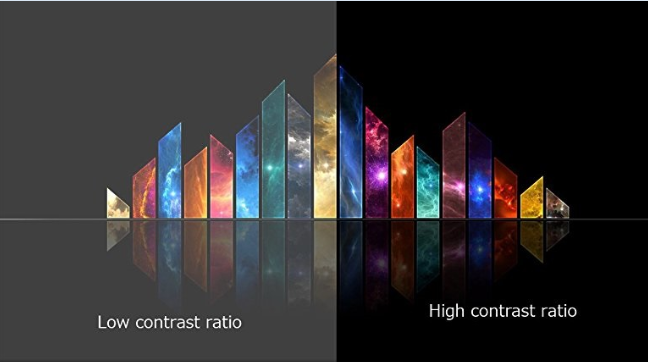
کنتراست به معنای اختلاف و تفاوتهای برجسته بین بخشهای مختلف یک طرح است و میتواند در رنگ، اندازه، شکل، بافت و حتی جهت خطوط باشد. این تفاوتها، مخاطب را به بخشهای خاصی از طرح جذب کرده و امکان درک آسانتر پیام را فراهم میکنند. با افزایش کنتراست، میتوان پیام را واضحتر و طراحی را برای بیننده جذابتر کرد.
چرا کنتراست اهمیت دارد؟
- هدایت نگاه مخاطب: کنتراست، نگاه مخاطب را به سمت عناصر مهم و کلیدی طرح جلب میکند.
- تقویت خوانایی: کنتراست بالا، به ویژه در طراحیهای دیجیتال، خوانایی متن و عناصر گرافیکی را بهبود میبخشد.
- ایجاد حس عمق و بعد: کنتراست میتواند به طرح عمق و بُعد بیشتری بدهد و به طرح، جذابیت و ساختار بیشتری ببخشد.

روشنایی چیست و چگونه بر طراحی تأثیر میگذارد؟
روشنایی (Brightness) یکی از ویژگیهای اصلی رنگهاست که به شدت یا کمنور بودن رنگ اشاره دارد. تنظیم درست روشنایی در طراحی میتواند حس عمق، آرامش یا انرژی را به مخاطب القا کند. روشنایی در مواردی مانند طراحی رابط کاربری (UI) و تصاویر دیجیتال بسیار مهم است و به کمک آن میتوان تجربه کاربری را ارتقا داد.
نقش روشنایی در طراحی:
- ایجاد تمرکز: روشنایی بالاتر در یک بخش از طرح، توجه مخاطب را به آن بخش خاص جلب میکند.
- افزایش خوانایی و وضوح: روشنایی کافی میتواند خوانایی متن و جزئیات را بهبود ببخشد.
- افزودن بُعد و واقعگرایی: با تغییر روشنایی، میتوان سایهها و بُعد بیشتری به طراحی افزود تا طرح، واقعیتر به نظر برسد.

انواع کنتراست و استفادههای هوشمندانه از آن در طراحی
کنتراست به چندین شکل مختلف قابل استفاده است و هر نوع آن میتواند تأثیر خاصی در تجربه بصری مخاطب داشته باشد. در ادامه به برخی از انواع کنتراست و نحوه استفاده از آنها میپردازیم:
۱. کنتراست رنگ
کنتراست رنگ یکی از پراستفادهترین انواع کنتراست است که با ترکیب رنگهای متفاوت و متضاد ایجاد میشود. مثلاً، ترکیب رنگ مشکی و سفید به راحتی توجه را جلب کرده و خوانایی متنها را افزایش میدهد.
- بهترین کاربرد: استفاده از رنگهای متضاد برای عنوانها و بخشهای کلیدی در وبسایتها و تبلیغات، به جذب سریعتر نگاه مخاطب کمک میکند.
۲. کنتراست اندازه
کنتراست اندازه با تغییر در ابعاد و اندازههای عناصر مختلف ایجاد میشود. برای مثال، استفاده از اندازه بزرگتر برای عنوانها در مقایسه با متن اصلی، به خواننده کمک میکند تا به سرعت به نقاط مهم دسترسی یابد.
- بهترین کاربرد: برای ایجاد سلسلهمراتب در متنها، از اندازههای بزرگتر برای عناوین و اندازههای کوچکتر برای بدنه متن استفاده کنید.
۳. کنتراست شکل و بافت
کنتراست شکل و بافت به کمک ترکیب شکلهای مختلف و استفاده از بافتهای متنوع ایجاد میشود. برای مثال، استفاده از شکلهای گرد و خطوط نرم در کنار شکلهای زاویهدار، به طراحی جذابیت بصری بیشتری میدهد.
- بهترین کاربرد: استفاده از این کنتراست در کارتهای ویزیت، پوسترها و بستهبندی محصولات باعث ایجاد جلوهای خاص و متفاوت میشود.

۴. کنتراست جهت و حرکت
با تغییر جهت و ایجاد حرکت در عناصر مختلف، میتوان توجه را به سمت خاصی هدایت کرد. این نوع کنتراست بیشتر در طراحیهای پویا مثل انیمیشنها و طراحیهای تعاملی کاربرد دارد.
- بهترین کاربرد: در وبسایتها و اپلیکیشنها برای راهنمایی کاربران در تعامل با عناصر مختلف، از کنتراست جهت استفاده کنید.
نکاتی برای استفاده بهینه از کنتراست و روشنایی
۱. انتخاب ترکیب رنگ مناسب
رنگها و کنتراست آنها از مهمترین عوامل جذب توجه هستند. ترکیبهای رنگی متضاد، مثل آبی و نارنجی یا بنفش و زرد، معمولاً توجه بیشتری را جلب میکنند. برای افزایش خوانایی و جذابیت، ترکیب رنگهای متضاد برای پسزمینه و متن انتخاب کنید.
۲. تنظیم صحیح روشنایی برای نقاط مهم
بخشهای مهم طراحی باید روشنایی بیشتری داشته باشند تا توجه مخاطب به آنها جلب شود. برای مثال، در طراحی وبسایت، میتوان دکمههای مهم را با روشنایی بیشتر و رنگ متضاد نمایش داد.
۳. تعادل در استفاده از کنتراست
استفاده بیش از حد از کنتراست میتواند نتیجه معکوس داشته باشد و طرح را شلوغ و ناهماهنگ نشان دهد. بهتر است بخشهای اصلی طرح دارای کنتراست بالاتری باشند و بخشهای فرعی با کنتراست کمتر و هماهنگتری طراحی شوند.

۴. توجه به تاثیر کنتراست و روشنایی بر تجربه کاربری
در طراحی رابط کاربری، کنتراست و روشنایی به خوانایی و سادگی استفاده از اپلیکیشن یا وبسایت کمک میکنند. اطمینان حاصل کنید که تنظیمات کنتراست و روشنایی به شکلی انجام شده که کاربران بتوانند به راحتی اطلاعات را مشاهده و تعامل داشته باشند.
اشتباهات رایج در استفاده از کنتراست و روشنایی
۱. استفاده نامناسب از کنتراست رنگ
یکی از اشتباهات رایج در طراحی گرافیک، انتخاب کنتراست رنگ نامناسب است که خوانایی را کاهش میدهد. استفاده از رنگهای مشابه و کمتضاد، میتواند موجب خستگی چشم مخاطب و کاهش خوانایی متن شود.
به شما پیشنهاد می کنیم برای اطلاعات بیشتر به وبلاگ “نقش رنگ ها در طراحی گرافیک” مراجعه کنید.
۲. تغییرات ناگهانی و شدید در روشنایی
زمانی که تغییرات شدیدی در روشنایی ایجاد می شود، ممکن است توجه را از نقاط مهم منحرف کند. تغییرات روشنایی باید تدریجی و هماهنگ باشند تا طرح به صورت یکپارچه و دلپذیر دیده شود.
۳. استفاده بیش از حد از کنتراست در طراحی
استفاده بیرویه از کنتراست، طراحی را ناهماهنگ و گیجکننده میکند. برای مثال، اگر همه بخشهای طرح دارای کنتراست بالا باشند، مخاطب نمیتواند به راحتی نقاط کلیدی را شناسایی کند.
۴. بیتوجهی به اندازهی صفحه نمایش
یکی از چالشهای بزرگ در طراحی گرافیک برای دستگاههای دیجیتال، تنظیم روشنایی و کنتراست به گونهای است که در اندازههای مختلف صفحه نمایش همچنان جذاب و قابل استفاده باشد. اطمینان حاصل کنید که طراحی شما در دستگاههای مختلف همچنان خوانا و جذاب است.
جمعبندی
کنتراست و روشنایی، از ابزارهای اساسی در طراحی گرافیک هستند که به کمک آنها میتوانید طراحیهای جذابتر و اثرگذارتری ایجاد کنید. استفاده درست از کنتراست، به شما کمک میکند که بخشهای کلیدی طرح را برجسته کرده و مسیر دید مخاطب را هدایت کنید. روشنایی نیز با افزودن عمق و بُعد به طراحی، تجربه بصری لذتبخشی ایجاد میکند. با رعایت نکات و پرهیز از اشتباهات رایج، میتوانید طراحیهایی حرفهای و خلاقانه ایجاد کنید که توجه مخاطبان را به خود جلب کند و پیام شما را به بهترین شکل منتقل نماید.