ترکیببندی یکی از اصول کلیدی در طراحی گرافیک است که نقش حیاتی در موفقیت هر طرح بصری ایفا میکند. یک ترکیببندی صحیح نه تنها به زیبایی بصری اثر کمک میکند، بلکه باعث میشود پیام اصلی طرح به شکلی مؤثر و بدون ابهام به مخاطب منتقل شود. هر طراح حرفهای باید با اصول ترکیببندی آشنا باشد تا بتواند طرحهایی جذاب، کاربردی و معنادار خلق کند. در این مقاله به بررسی اصول ترکیببندی در طراحی گرافیک و نکاتی برای ایجاد طرحهای جذاب و ماندگار میپردازیم؛ پس با الو سی ام اس همراه باشید.
1. قانون یکسوم (Rule of Thirds)
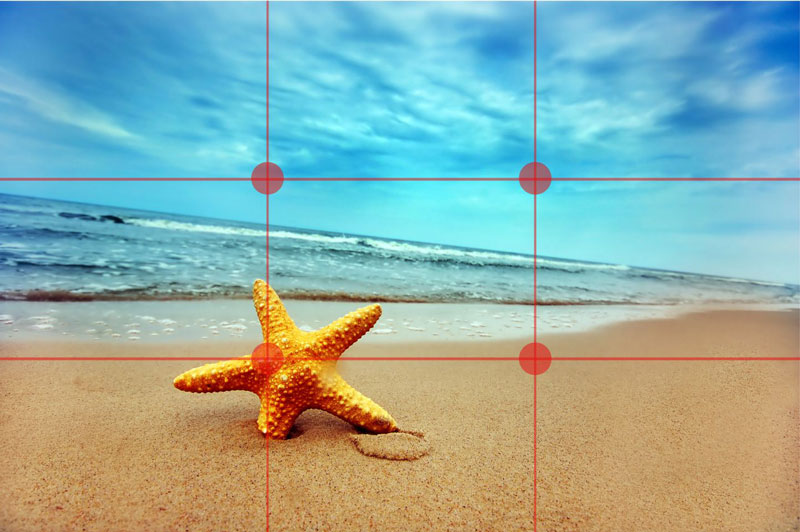
یکی از رایجترین و پراستفادهترین تکنیکهای ترکیببندی، قانون یکسوم است. این قانون به شما کمک میکند تا طراحی خود را بهگونهای بچینید که تعادل و جذابیت بیشتری به وجود آید. برای اجرای این قانون، صفحه طراحی خود را به ۹ بخش مساوی (سه ردیف و سه ستون) تقسیم کنید. سپس، عناصر مهم طراحی مانند سوژههای اصلی را روی خطوط یا نقاط تقاطع این شبکه قرار دهید.
این قانون به ویژه در عکاسی و طراحی گرافیک بسیار محبوب است زیرا بهصورت خودکار چشم مخاطب را به نواحی مهم طرح هدایت میکند. اگرچه این قانون یک قاعده ثابت نیست، اما به عنوان یک راهنمای عمومی میتواند به بهبود بصری طرح کمک کند.

2. توازن (Balance)
توازن یا تعادل بصری از دیگر اصول مهم در ترکیببندی است. تعادل به توزیع یکنواخت وزن بصری عناصر در سراسر طرح اشاره دارد. تعادل میتواند به دو صورت متقارن و نامتقارن باشد.
- توازن متقارن: این نوع توازن زمانی اتفاق میافتد که عناصر مشابه یا هماندازه به طور مساوی در دو سمت محور مرکزی طرح قرار بگیرند. این نوع توازن حس ثبات و هماهنگی را به بیننده منتقل میکند و بیشتر در طرحهایی که رسمی و ساختاریافته هستند کاربرد دارد.
- توازن نامتقارن: در این حالت، عناصر طراحی از نظر اندازه، شکل یا رنگ متفاوت هستند، اما همچنان نوعی تعادل برقرار است. به عنوان مثال، یک عنصر بزرگ در یک سمت و چندین عنصر کوچکتر در سمت دیگر میتوانند توازن نامتقارن ایجاد کنند. این نوع توازن معمولاً پویاتر و جذابتر است و بیشتر در طراحیهای مدرن استفاده میشود.
3. کنتراست (Contrast)
کنتراست به معنای استفاده از تفاوتهای بصری میان عناصر مختلف طراحی است و باعث جلب توجه و ایجاد تمرکز بر روی نقاط خاصی از طرح میشود. از طریق تفاوتهای رنگی، سایز، شکل، یا حتی جهت، میتوانید کنتراست ایجاد کرده و طرح خود را بهبود ببخشید.
برای مثال، استفاده از رنگهای تیره و روشن در کنار هم یا استفاده از فونتهای بزرگ و کوچک در طراحی، از جمله روشهایی هستند که میتوانند کنتراست بصری ایجاد کنند. کنتراست صحیح، نه تنها طرح را جذابتر میکند، بلکه به مخاطب کمک میکند تا مهمترین بخشهای طرح را تشخیص دهد.

4. سلسله مراتب بصری (Visual Hierarchy)
سلسله مراتب بصری یک اصل مهم در طراحی است که بر اهمیت و اولویت عناصر مختلف تاکید دارد. با استفاده از تکنیکهایی مانند اندازه، رنگ و کنتراست میتوانید سلسله مراتب را به خوبی در طراحی خود پیاده کنید.
برای مثال، عنوان اصلی یک طراحی باید بزرگتر، پررنگتر یا در مکانی قرار گیرد که بهراحتی دیده شود. عناصر ثانویه، مانند زیرعنوانها و متون فرعی، باید در مقیاس و وزن کمتری نسبت به عنوان اصلی قرار گیرند. هدف از این سلسله مراتب، هدایت چشم مخاطب به سمت بخشهای مهم و ایجاد جریان بصری در سراسر طراحی است.
5. استفاده از فضای منفی (Negative Space)
فضای منفی یا فضای خالی، همان نواحی در طراحی است که هیچ عنصر مشخصی در آنها وجود ندارد. فضای منفی یکی از عناصر مهم و اغلب نادیده گرفته شده در طراحی گرافیک است. استفاده از فضای منفی به طرح شما امکان تنفس میدهد و به مخاطب کمک میکند تا به راحتی بین عناصر مختلف تمایز قائل شود.
برای مثال، لوگوی معروف اپل با استفاده از فضای منفی، به شکل هوشمندانهای سیب معروف را به تصویر کشیده است. استفاده مناسب از فضای منفی، به سادگی و مینیمالیسم در طراحی کمک میکند و باعث میشود که طرحهای شما حرفهایتر به نظر برسند.

6. ریتم و تکرار (Rhythm and Repetition)
تکرار یک عنصر یا الگو در طراحی میتواند به ایجاد ریتم بصری کمک کند. ریتم باعث پیوستگی و انسجام طرح میشود و به مخاطب امکان میدهد به شکلی منظم و منطقی از یک بخش به بخش دیگر هدایت شود.
با این حال، تکرار بیش از حد میتواند باعث یکنواختی و خستگی مخاطب شود. برای جلوگیری از این مشکل، بهتر است با افزودن تنوع در اندازه، رنگ یا شکل عناصر، تکرار را با خلاقیت ترکیب کنید.
7. همراستایی (Alignment)
همراستایی به معنای قرار دادن عناصر در یک راستا یا چارچوب مشخص است. این اصل به نظم و انسجام بصری کمک میکند و طراحی را مرتبتر و خواناتر میسازد. استفاده صحیح از همراستایی باعث میشود که عناصر مختلف بهخوبی با یکدیگر هماهنگ شوند و از نظر بصری جذابتر به نظر برسند.
برای مثال، در طراحی یک پوستر یا صفحه وب، همراستایی عنوانها، متون و تصاویر در یک خط میتواند به ایجاد حس نظم و ترتیب کمک کند و در نهایت به خوانایی و درک بهتر محتوا منجر شود.

8. حرکت بصری (Visual Flow)
حرکت بصری به نحوه هدایت چشم مخاطب در سراسر طراحی اشاره دارد. یک ترکیببندی خوب باید به شکلی طراحی شود که مخاطب را به صورت طبیعی از یک بخش طرح به بخش دیگر هدایت کند.
این حرکت بصری میتواند از طریق استفاده از خطوط راهنما، جهتهای ضمنی یا قرار دادن عناصر در زوایای خاص به وجود آید. به عنوان مثال، استفاده از یک عنصر بصری بزرگ در بالای طرح و هدایت چشم مخاطب به سمت پایین با استفاده از خطوط یا جهتها، میتواند حرکت بصری مؤثری ایجاد کند.
9. نقطه کانونی (Focal Point)
یکی دیگر از اصول مهم در ترکیببندی، نقطه کانونی است. این نقطه کانونی جایی است که چشم مخاطب به طور طبیعی در ابتدا به آن جذب میشود. ایجاد یک نقطه کانونی مشخص به مخاطب کمک میکند تا به سرعت و به راحتی پیام اصلی طرح را دریافت کند.
این نقطه کانونی میتواند از طریق استفاده از رنگهای تند، اندازه بزرگ، یا کنتراست شدید ایجاد شود. به عنوان مثال، در طراحی یک پوستر تبلیغاتی، تصویر یا عنوان اصلی باید به عنوان نقطه کانونی طرح باشد.

10. تقارن و تناسب (Symmetry and Proportion)
تقارن به معنای ایجاد توازن در طرح از طریق تکرار یا قرار دادن عناصر به صورت مساوی در دو طرف یک محور است. تناسب نیز به رابطه اندازه و ابعاد میان عناصر مختلف اشاره دارد. استفاده از تقارن و تناسب در ترکیببندی به طراحی شما حس هماهنگی و تعادل میدهد.
برای مثال، در طراحی پوسترها یا صفحات وب، استفاده از تناسب و تقارن به شما کمک میکند تا طرحی منظم و جذاب داشته باشید که به راحتی درک و پذیرفته شود.
نتیجهگیری
ترکیببندی یکی از ارکان اصلی در طراحی گرافیک است که تأثیر زیادی بر جذابیت و کارایی طرح دارد. با رعایت اصولی مانند قانون یکسوم، توازن، کنتراست، سلسله مراتب بصری و استفاده از فضای منفی، میتوانید طرحهایی ایجاد کنید که هم از نظر بصری جذاب باشند و هم پیام شما را به شکل مؤثری به مخاطب منتقل کنند. توجه به این اصول و ترکیب آنها با خلاقیت شخصی شما، میتواند به ایجاد طرحهایی ماندگار و حرفهای منجر شود.

